二個目のテキストボックスに、メッセージを書きます。 テキストボックスにメッセージを書きます    テキストボックスをカラーにします |
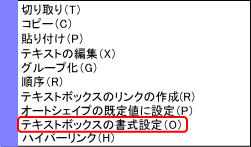
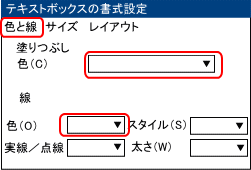
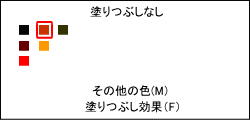
次に、赤いバーの中に、白い文字で書いたメッセージを作ります。 手順 1.まず、テキストボックスにメッセージを書きます テキストボックスを濃い赤のバーに編集します 2.テキストボックスの上で、マウスポイントし右クリックします。左のメニュウが表示されます。 3.<テキストボックスの書式設定(O)>をクリックして、テキストボックスの書式設定ダイアログボックスを開きます。 4.色と線のページを選択します 5.<塗りつぶし 色(C)>の▼をクリックして<濃い赤>を選択します 6.<線 色(O)>の▼をクリックして<線なし>を選択します <OK>をクリックして、、テキストボックスの書式設定ダイアログボックスを閉じます。 |