 おしゃれな表札のウェルカムボード作り方メッセージ |
テキストボックスを挿入して、メッセージを書いていきます 上の、オレンジ部分に書き込む、メッセージです おしゃれな表札のウェルカムボードメッセージ 下の、濃い赤の部分に書き込む、メッセージです おしゃれな表札のウェルカムボードメッセージ メッセージの内容は、皆さんの必要なメッセージで書いてください。 |
おしゃれな表札でウェルカムボードを手作り |
表札を手作り 「ふぉるだ〜」 home |
| おしゃれな表札でウェルカムボードを手作り イラスト TOP |
| おしゃれな表札でウェルカムボードを手作り 作り方 名前の楽書き教室 PC教室 ワード おしゃれな表札のウェルカムボード バランス のページ work 5 メッセージ文章の作り方 |
work 1 イラストのダウンロード | |
| work 2 イラストの貼り付け | ||
| work 3 Welcome を書きます | ||
| work 4 タイトルと名前 | ||
| work 5 メッセージ文章 | ||
| work 6 メッセージ バー 完成 |
| Home= 表札を手作り >> | おしゃれな表札でウェルカムボード> | おしゃれな表札でウェルカムボード イラスト |
+ 表札のデザイン |
| work 5 おしゃれな表札でウェルカムボードを手作り 作り方 メッセージ文章の作り方 |
 おしゃれな表札のウェルカムボード作り方メッセージ |
テキストボックスを挿入して、メッセージを書いていきます 上の、オレンジ部分に書き込む、メッセージです おしゃれな表札のウェルカムボードメッセージ 下の、濃い赤の部分に書き込む、メッセージです おしゃれな表札のウェルカムボードメッセージ メッセージの内容は、皆さんの必要なメッセージで書いてください。 |
 ※ワードのページ上に『描画をここに作成します』と書かれ、描画キャンパスが作成されます。このまま描画キャンパス上に、書いてもいいのですが、ここでは、描画キャンパスを取り消して、書いていくことにします。  おしゃれな表札のウェルカムボード作り方メッセージ   ※範囲指定 書いた文章を、カーソルでドラッグして、範囲指定します  |
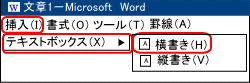
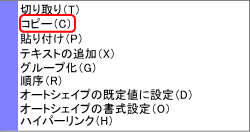
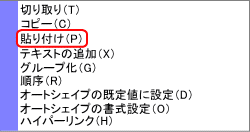
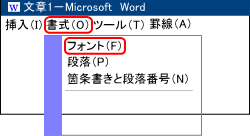
手順 1.メニュウバーの<挿入><テキストボックス><横書き>をクリックしてください。 『描画をここに作成します』と表示されます。 2.ツールバーの 3.マウスポイントが〔 (ページ上の、適当なところでドラッグします) 大きさは、後で調整しますので適当な大きさで結構です。 出来たテキストボックスを、コピーして二つにしておきます。 4.できたテキストボックスの上に、マウスポイントして〔 5.ページの始め近くで右クリックして、ページの始めに、カーソルがあることを確認、右クリックします。左のメニュウが表示されます。今度は貼り付けをクリックしてください。 二個目の四角形ができます。出来た二つのテキストボックスを、適当な大きさにし、作業のしやすいところにドラッグしてください。 6.テキストボックスの中に、カーソルが点滅していることを確認し、メッセージ文章を書きます。(カーソルがないときには、テキストボックスの上で左クリックするとカーソルが出ます) 7.文章が書きあがったら、その文章を範囲指定してください。 文章の範囲指定が出来たら、フォントのダイアログボックスを開き、文字の編集をします。 8.メニュウバーの<書式><フォント>をクリックして、フォントダイアログボックスを開きます。 |
テキストボックスに書いたメッセージ文章を編集します。範囲指定して、フォントダイアログボックスを開いてください。 編集後のメッセージ文章です。  文字編集が出来たテキストボックスです。 編集したメッセージの、テキストボックスの線を消して、文字だけの文章にします。     |
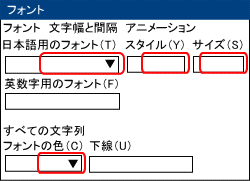
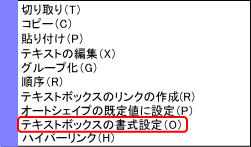
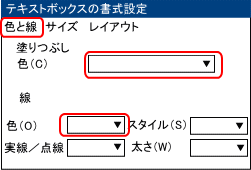
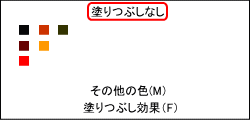
メッセージの文章を編集します。 ※ワンポイント 文章より、テキストボックスが小さいと、文章の文字全体が現れません。 文章より、テキストボックスが大きいと、文章が端によってしまいます。 編集したメッセージの、大きさに合わせてテキストボックスを調整してください。 テキストボックスの調整は、四隅をポイントして、カーソルが「 縦に、調整したいときは、上下中央を、 横に、調整したいときには、左右中央をドラッグしてください。 開かれた、フォントダイアログボックスで、フォントの種類、サイズ、色、を設定します。 手順 9.<日本語用のフォント(T)>から、MSPゴシックを選択します。 10、<スタイル(Y)>から、太字を選択します 11.<サイズ(S)>を24にします。 12.<フォントの色(C)>から、オレンジを選択します。 <OK>をクリックして、フォントダイアログボックスを閉じます。 次に、テキストボックスの、線と塗りつぶしを消して、文字だけの文章にします。 13.テキストボックスの上で、マウスポイントし右クリックします。左のメニュウが表示されます。 14.<テキストボックスの書式設定(O)>をクリックして、テキストボックスの書式設定ダイアログボックスを開きます。 15.色と線のページを選択します 16.<塗りつぶし 色(C)>の▼をクリックして<塗りつぶしなし>を選択します 17.<線 色(O)>の▼をクリックして<線なし>を選択します <OK>をクリックして、、テキストボックスの書式設定ダイアログボックスを閉じます。 これで、文字だけのメッセージが出来上がります。 |
| 次は work 6 カラー バーの、中に白い文字でメッセージを書きます |