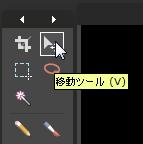
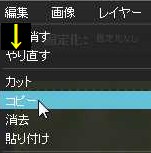
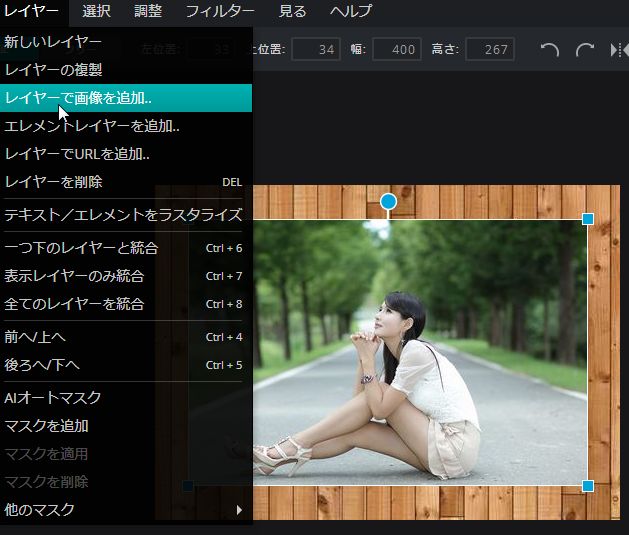
���w�i�̏�ɏ�����摜�������H�B
|

|
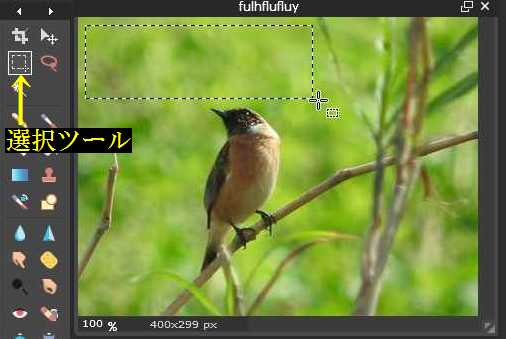
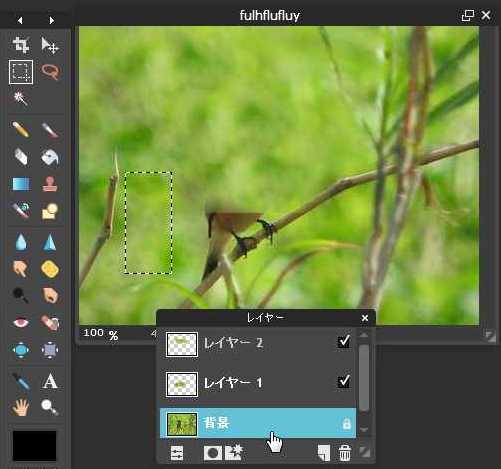
���V�K�쐬�ł́A�w�肵�����L�����o�X�i�w�i�j����肽�����ɓ����ĉ������B
�����H�������摜���J�����ɂ́u�摜���J���v����A�p�\�R���̃t�H���_�[�̉摜��I�����ĉ������B
������̏ꍇ�͖ؖڂ̉摜�ɂȂ�܂��B
|
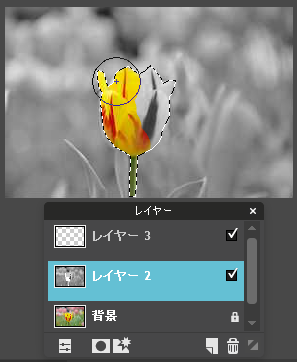
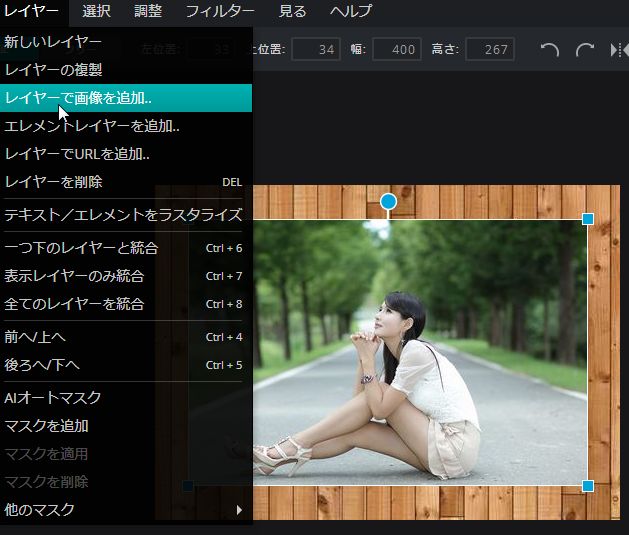
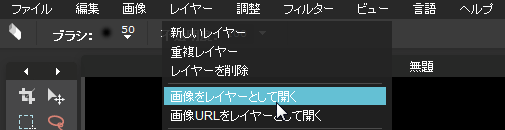
���ؖڂ̉摜���J������A���x�͏�ɂȂ�摜���J���܂��B
�����C���[���u���C���[�ʼn摜��lj��v����ؖڂ̏�ɏ悹�܂��B
|
 |
 |
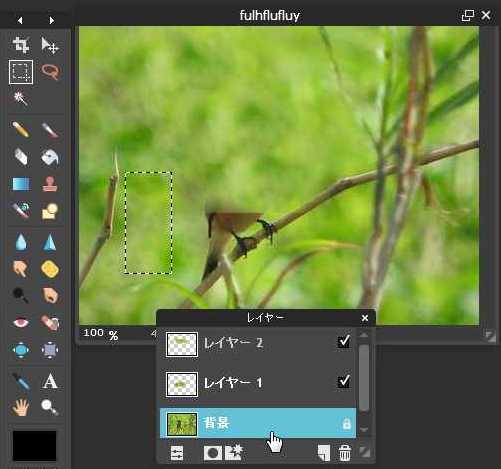
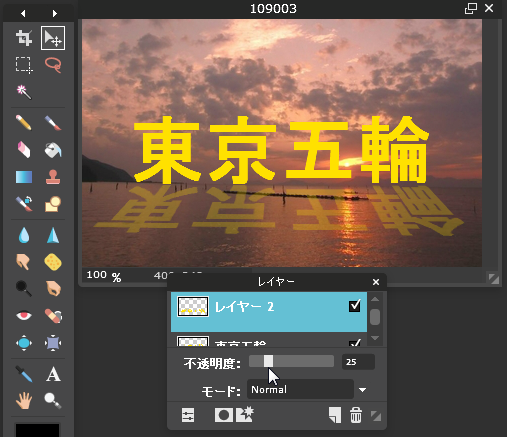
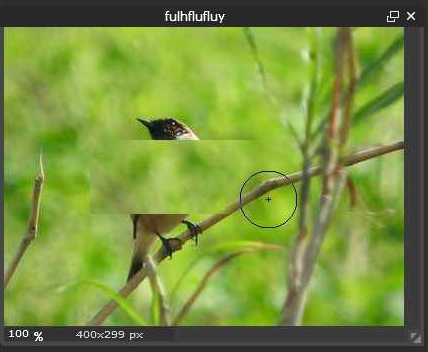
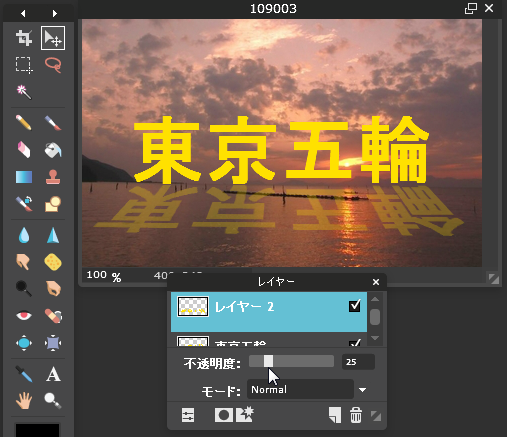
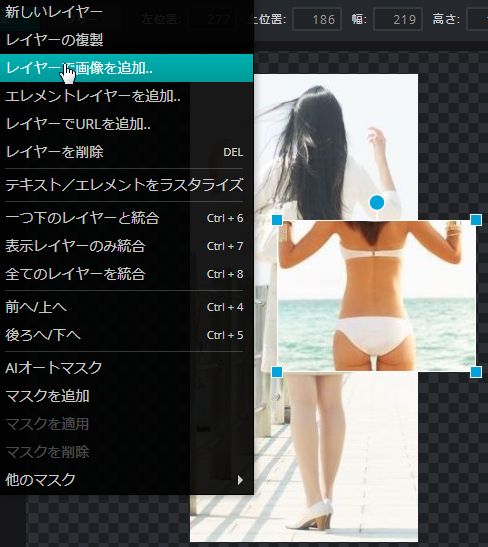
���悹����A��ʂ̉E���Ƀ��C���[�R���e�i���\������Ă܂��̂ŁA��ɂȂ����摜���E�N���b�N���ĉ������B
�������̓����x��������A��ɂȂ����摜��w�i�摜�ɓ��������鎖���o���܂��B
 |
|
|
| �����������@�B |
 |
���ǂ�ȗL���\�t�g�ł��A�{���ɓ��������͏o���܂���B
�����A�����Ă�l�Ɍ����鍇���ɂȂ�܂��B
�K�b�J�����Ȃ��ʼn������ˁB
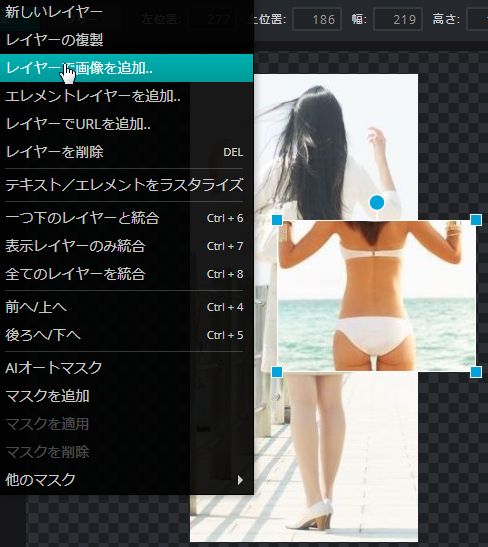
�@�܂��A�V�K�쐬�œ����������摜�����傫���T�C�Y�̃L�����o�X��I�т܂��B
�A���C���[�����C���[�ʼn摜��lj��ŁA�����������摜���J���܂��B
|
 |
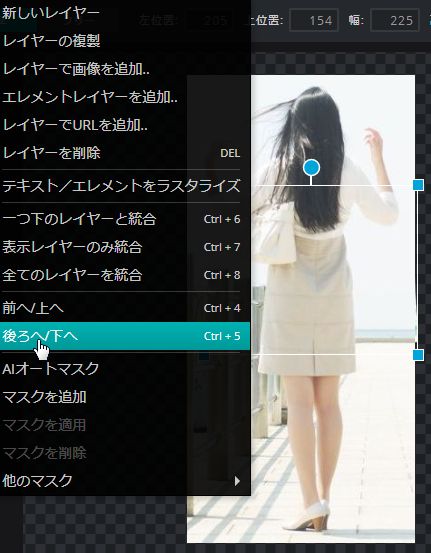
�������Č���鉺���̉摜��T���ĉ������B
���ꂪ��ԓ���Ǝv���܂���B
�@��ɏ����Ă�����@�Ɠ����ł����A���C���[�ʼn摜��lj��ŁA�����̉摜���J���ĉ������B
|
 |
���������A�̂ɂ҂�����ȃT�C�Y�ɕҏW���܂��B
�@����́u�A�����W�v�c�[�����g���A�ۂ͉�]�A�l���̎l�p�͑傫�������܂��B
�A���x���ҏW�o���܂��̂ŁA��̂ŗǂ��ł��B
|
 |
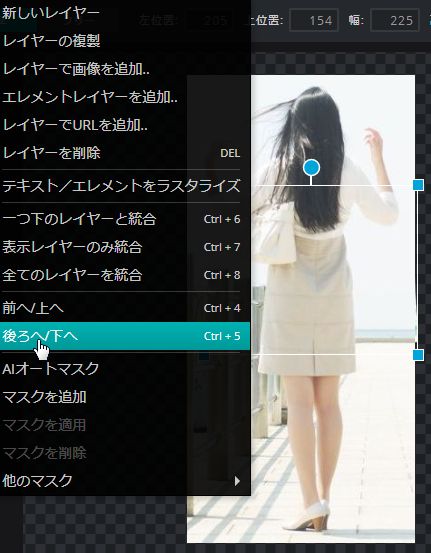
�@���C���[���u���/���ցv�ŁA���ɉB���܂��B
|
 |
���������j���[����u�����S���c�[���v��I�сA����ɂ���o�[���摜�̗l�ɐݒ肵�ĉ������B
�K���ŗǂ��ł����A���̉��H�͂��̐ݒ�ʼn��H���Ă܂��B
|

|
�������S���́A�P�Q��ʃN���b�N�������������Ă銴���Ɍ����܂��B
�ܘ_�A�摜��������A�ڂ����������o���܂��B
���ӁF�����ŋZ�p��g�ɕt���邾���ɂ��A���H�����摜���l�b�g�ɗ����Ȃ��l�ɂ��ĉ������ˁB
 |
|
| ���t�H���g�̃C���X�g�[�� |
|
 |
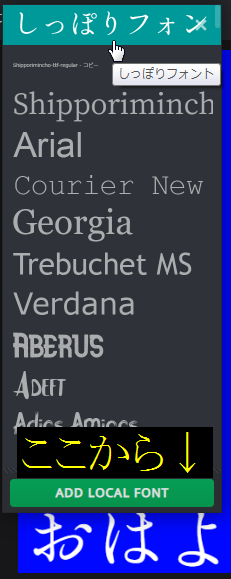
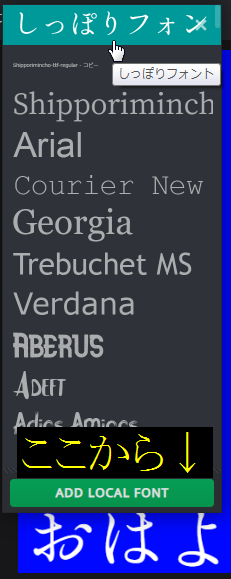
���V����Pixlr�ł́A�p�\�R���ɃC���X�g�[������Ă�t�H���g�͎g���Ȃ��l�ł��B
�ʓ|�ł��傤���A�摜�O���[���uADD
LOCAL FONT�v���N���b�N����A�\�����ꂽ�_�E�����[�h�t�H���_�[����t�H���g��I�����ĉ������B
�O�����ă_�E�����[�h�����W�b�v�t�H���_�[����R�s�y���A�O�ɏo���Ăĉ������B
|
|
|

|
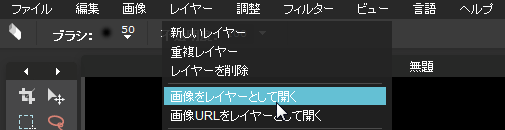
| ���ɁA�蔲������摜���A���C���[�����摜�����C���[�Ƃ��ĊJ���ŁA�摜��I�����ĊJ���܂��B |
 |
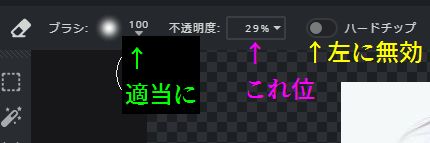
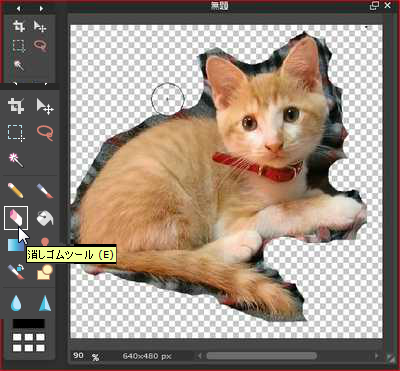
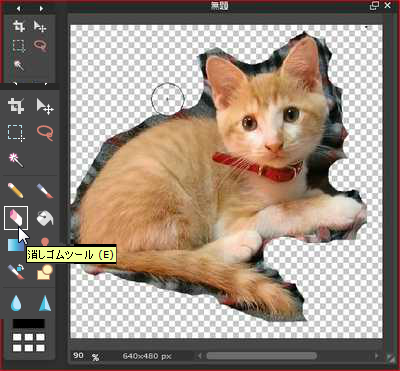
���ɁA�����S���c�[���ʼn~�`�̃u���V��I�сA��܂��Ɏ��͂������܂��B
���Ɍ����Ă�i�q�͗l���A���߂���Ă�w�i�ɂȂ�܂��B
���̎��_�ŕۑ��̎��������̂͑�����ł����A�ۑ��`����jpg�ɂ���Ɣw�i�͓��߂���܂���̂ŁApng�`���ŕۑ����ĉ������B |
 |
�y�b�g�̖т̓��t���t���Ă܂�����A���̖т�������������u���V�̌`�����Ȃ���Ȃ�܂���B
���̌`�͐F�X�l���Č��āA����Ȃ獇���������������Ȃ������Ǝv���܂����̂ŏЉ�܂��B
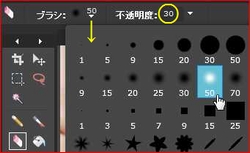
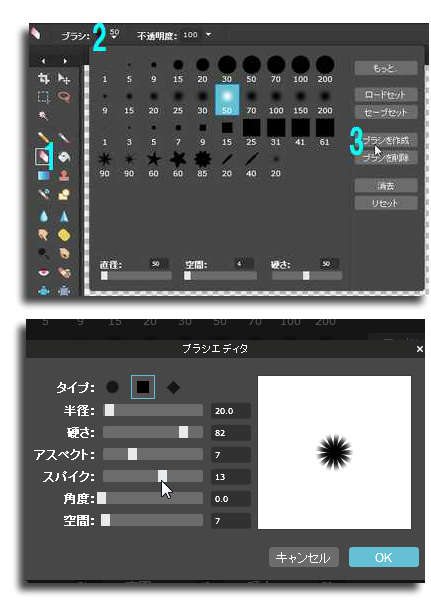
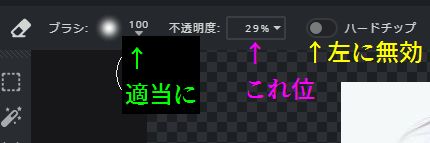
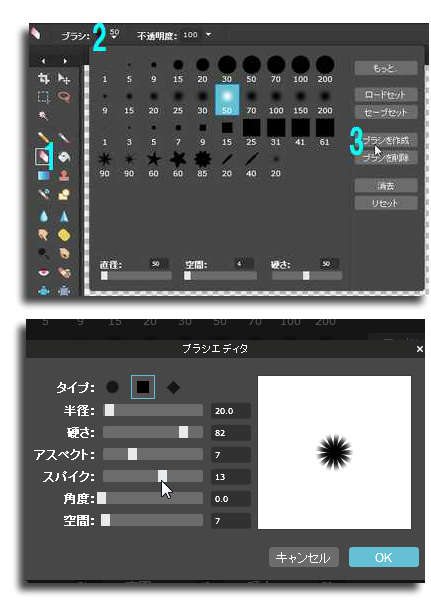
�܂��A�u���V�̃A�C�R���P���^�b�v���A�㕔�o�[���Q���^�b�v���܂��B
��������A�ʏ�g�p����u���V�̉�ʂ��\������܂��̂ŁA���̒��̃u���V���쐬�R���^�b�v���ĉ������B
�����ău���V�G�f�B�^���o�ė��܂��̂ŁA�^�C�v�����A�d�����W�O�ʁA�A�X�y�N�g���V�A�X�p�C�N���P�R�ʂɂ�����A�E�ɕ\������Ă�l�Ȍ`�ɂȂ�܂��B
�n�j���^�b�v�������̉�ʂɒlj�����܂��̂ŁA�y�b�g�̖т͈̔͂ɍ��킹�����a�ő傫�������ĉ������B
���͏������@�ł��B�� |
 |
����ȏꏊ�͑傫�߂ŏ����A���X�̋��������d���ŏ������������܂��B

�傫���̒����̑��ɁA�w�i�Ɩт̋�����a����������ׂɁA�s�����x���R�O�ʂɂ��ď�������тɓ��������o�ė��܂��̂ŁA�т̐���ׂ����������鎖���o���܂��B
|
���H��ł����A�t���[�ł��L���Ɠ����ʏo����Ǝv���܂��B
�����A�P�F�Ȃ��x�I�������������ł����A�w�i�����i�̗l�ȕ��G�ȉ摜�ł́A�ʓ|�ł����J�ɏ����čs�����������ł��傤�B |
 �@ �@
|
���e��t������@�B
|
 |
���������摜�ɉe��t����̂�Y�ꂽ�A���邢�͕��@��������Ȃ��ƕs���R�ɂȂ�܂���ˁB
���̉��H���@�������Č��܂��B
�܂��A�w�i���R���s���[�^�[����摜���J���ŁA�����ł͌��ւ̉摜���J���܂��B
���ɁA����摜���A���C���[���摜�����C���[�Ƃ��ĊJ���ŔL�̉摜���J���A��̕��@�Ő����ĉ������B
�ʒu�ƁA���̕������m�F���܂��B
|
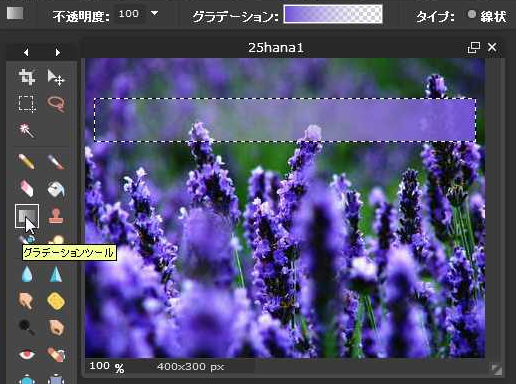
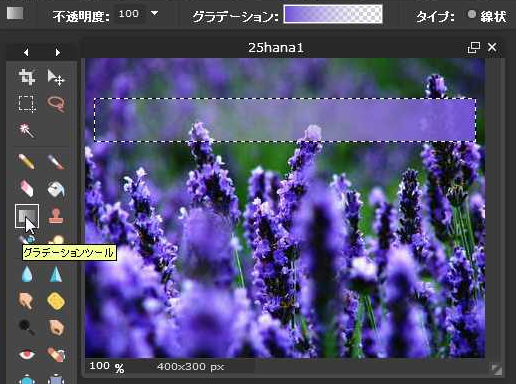
���C���[���V�������C���[�ŁA�L�̏�Ɉꖇ���C���[��lj����A��܂��ŗǂ��̂ŁA�e���t���͈͂ɓ�����c�[���őI�����܂��B
�L�̏�ɂȂ��Ă��A��ʼn��Ɉړ������܂��̂ŋC�ɂ��Ȃ��ő傫�ڂɑI�����ĉ������B

���ɁA�e�͕��̂̋߂��������āA�����ɂ��������Ĕ����Ȃ�܂��̂ŁA���Ɠ����̃O���f�[�V�������ǂ��ł��傤�ˁB

|
 |
 |
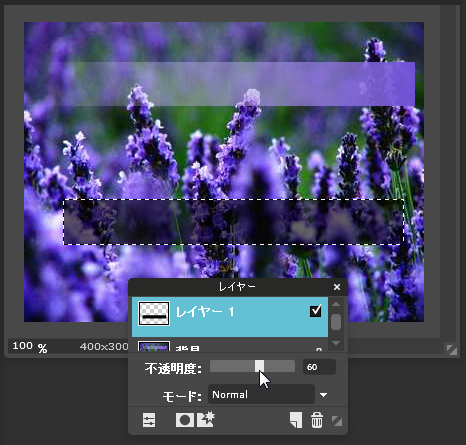
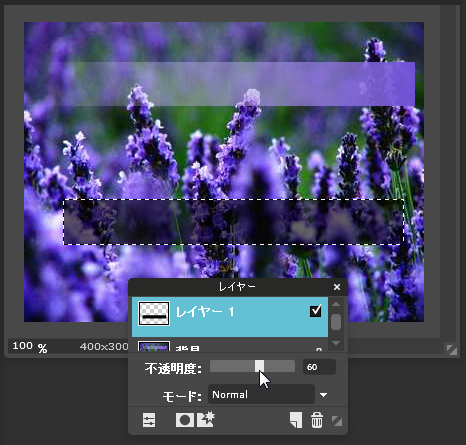
�L�̈ʒu�́A�w�i�̏�ɂȂ��Ă܂��̂ŁA���C���[�P�ɂȂ�܂��B
��̏�Ԃł́A�e�����C���[�Q�ɂȂ�܂��B
�Ȃ̂ŁA�e�����C���[�����C���[�����Ɉړ��ŔL�̉��Ɉړ������܂��B
�����̗l�ɂȂ�܂������H
|
���������Ŋ����ł��B
���x�͏����S���ʼne�������܂����A�����S���c�[���łڂ₯���~�`��I�сA�s�����x���R�O�ʂɂ��A���͂�������܂��B
��������ԍl���Ȃ��Ă͂Ȃ�Ȃ����ŁA�p�x�͂ǂ�ʂ��ǂ����H�@�e�̒����́H���Ď��ɂȂ�܂��B

�ł����A�S�z�v��܂���B
�A�b���s�����b�I���Ď��́A�����őO��̉��H�ʒu�ɖ߂�܂��B
����́A�ǂ�ȉ��H�̎����g���܂��̂Ŋo���Ăĉ������B
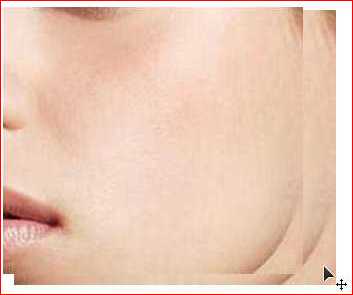
�E�̉摜�������摜�ł��B
�ǂ��ł��傤���H
�N���ʼn��H����ꍇ�ȂǁA�����܂ł���Ί����ł��傤�ˁ`�B
�����̓s���ŁA�L�͑傫���Ȃ�܂����B
|
 |
|
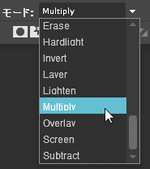
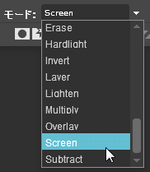
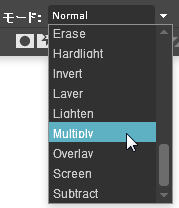
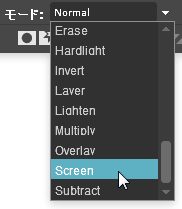
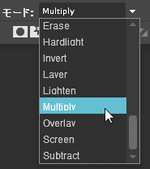
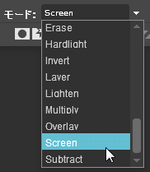
�����C���[���[�h�́A��Z��X�N���[���ʼn����o����́H
|

�����ꂪ��Z�ł��B |

�����ꂪ�X�N���[���ł��B |

��
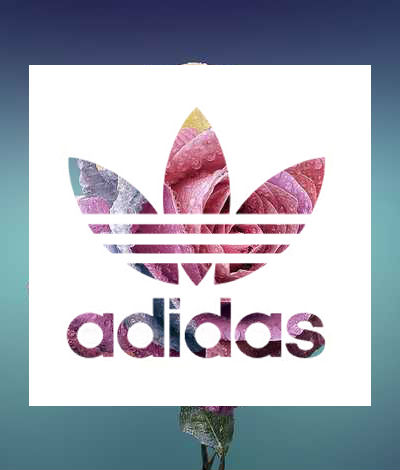
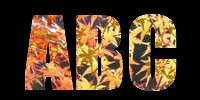
���̉摜��

��
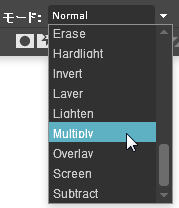
���̉摜���悹�ď�Z�ɂ�����

���̗l�ȁA�摜�����ɂȂ�܂��B
|

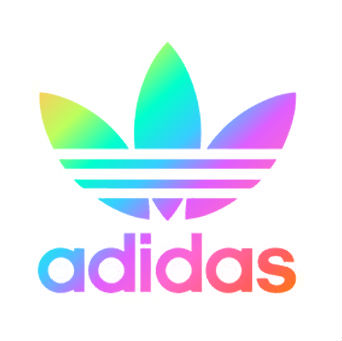
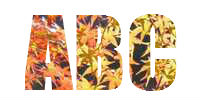
�����̉摜��

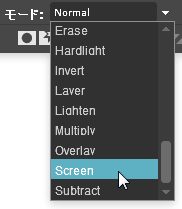
�����̉摜���悹�ăX�N���[���ɂ�����

���̗l�ȕ����ɂȂ�܂��B
|
����́A�ق���ł��̂ŁA�F��ȉ摜���悹�ėV��Ō�����A�ǂ��A�C�f�A�������ԂƎv���܂���B
|
 �@�{ �@�{ �@�@ �@�@ |
 �菑���̃T�C����S�Ȃǂ��A�摜�ɏ悹�ăX�N���[���ɂ���A���x�ł��ǂ�ȉ摜�ɂł��T�C���������܂��B �菑���̃T�C����S�Ȃǂ��A�摜�ɏ悹�ăX�N���[���ɂ���A���x�ł��ǂ�ȉ摜�ɂł��T�C���������܂��B
���쌠��N�Q�����S�z������l�ɂ͂����߂ł��B
|
|
�����m�N���摜�̈ꕔ�����J���[�ɂ�����@�B
|
 |
���m�N���摜�̈ꕔ�ɐF���t���Ă�̂�����ƁA�ŏ��͕s�v�c�Ɏv���܂���ˁB
���X�̃��m�N���摜�ɂ��ᖳ���āA�J���[�ʐ^�����m�N���ɂ��āA�ꕔ���J���[�ɖ߂��Ă邾���ŁA���@�͊ȒP�Ȃ�ł���B

|
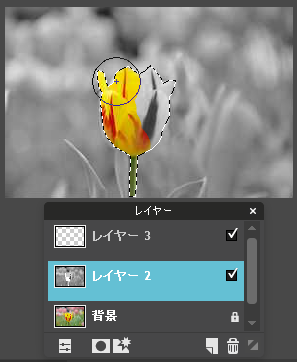
�܂��A�R���s���[�^�[����摜���J���ŁA�J���[�ʐ^���J���܂��B
���ɁA���C���[���摜�����C���[�Ƃ��ĊJ���ŁA�����摜���d�˂܂��B
��ɂȂ����摜���A�������F���ƍʓx�Ń��m�N���ɂ��܂��B
����ƁA�����J���[�ʐ^�ŁA�オ���m�N���ʐ^�̏�ԂŌ����Ă܂��B
������A�@������c�[���A�A���p�`������c�[���Ɛi�݁A�J���[�ɂ������������`�ɉ����ăN���b�N���Ȃ���q���܂��B
�q��������P��N���b�N���A����_���œ_�ŁH�����܂�
�_�u���N���b�N�������蒼���ɂȂ�܂�����A���ӂ��ĉ������B
|
 |
 |
�_���̕����������S���ŏ�������A���ɂȂ��Ă�J���[�ʐ^�������ė���̂ŁA����Ŋ����ł��B
�ǂ��ł����H��������ȒP�ł���H

|
|
���摜�̌q���ڂ������@�B
|
 |
�c�C�b�^�[��t�F�C�X�u�b�N�A�T�C�g�̃w�b�_�[�摜�ɑ����A�摜�̌p���ڂ������@�������Č��܂��B
�w�b�_�[�摜�̃T�C�Y�͌��܂��Ă�Ǝv���܂��̂ŁA�܂��A�V�����摜���쐬�ŁA���̉摜�T�C�Y�ɃL�����o�X�����܂��B
���ɁA���C���[�����摜�����C���[�Ƃ��ĊJ���ŁA�����ł̓��x���_�[�̉摜���J���܂��B
������x�������@���K�N�̉摜���J���܂��B
�J�����班���摜���d�˂܂��B
�����S���̃u���V�T�C�Y��傫���ă{�P���~�`��I�сA�s�����x���Q�O���ʂɂ��܂��B
���ڂɏ����S�����|���鎞�́A�p���ڂ�菭�������ăN���b�N���ĉ������B
���H���鎞��A�ړ����鎞�́A�e���C���[��I�����ĉ��H���ĉ������B
|
 |
����������̉摜���J���ď����S���ŏ�������A���̉摜�̗l�ɂȂ�܂��B
���̏�ɁA�T�C�g�ɊW����y�b�g�̉摜�Ƃ����i�̉摜���A��ō쐬�������@�œ��߉摜�悹����A��ڂł��̃T�C�g�����̃T�C�g����������Ǝv���܂��B
|

|
�싅�t�@���̕��́A�����̍D���ȑI����W�߂āA�k�h�m�d�̃z�[����Ƃ��ɏo�����Ȃ��ł��傤���H
|
 |
|
�������������@�B
|
 |
���̒��������Č��܂����A�����S���ŏ����ƌ������ł͖�����ł���ˁB
�������牺�ɂ͉��������A���������w�i�ɂȂ邾���Ȃ�ł��B
�{���̌������́A�����������̂ɋ߂��̔w�i����a�������킹����Č��������������ł��傤�B
���̍�Ƃ͖ʓ|�ł����A������}�X�^�[����A�F�l��������h�H�����ł��傤�ˁB
|
�܂��A�R���s���[�^�[����摜���J���ŁA���̉摜���J���܂��B
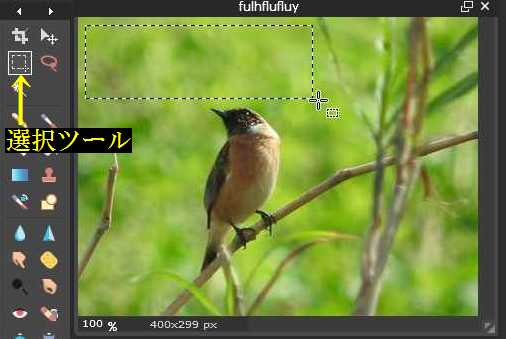
���ɁA�ǂ����w�i�̍L������I���c�[���őI�����܂��B
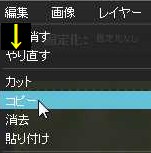
�I�����o������A�ҏW����R�s�[��I�ѓ\��t�����ĉ������B
 |
 |
 |
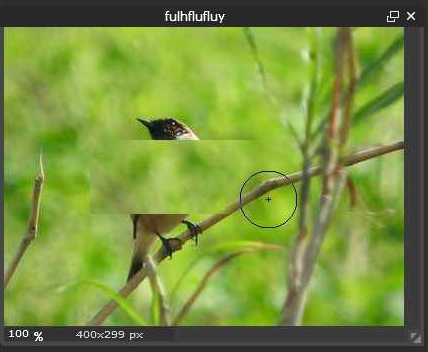
�\��t��������A�������ɑI�������摜���\��t�����܂��̂ŁA�ړ��c�[���Œ��ɔ킹�ĉ������B

�\��t���������̉摜�́A�֊s���s���R�ł��̂ŁA��Ő������܂��������S���ł̏������Ŕw�i�Ɨn�����l�ɕs�����x�������������S���ŏ����ĉ������B
|
��x�R�s�[������A�ҏW���\��t�����\��t���œ����摜�����x���o�ė��܂����A����ł̓p�^�[���������ɂȂ��Ă��܂��܂��̂ŁA�t�Ɉ�a�����o�Ă��܂��܂��B
�����ŁA���x�͈Ⴄ�ꏊ��I�����A�R�s�[���\��t�����Ď��͂ɂ͖����w�i�����܂��傤�B
�܂��A��ʂ��w�i���^�b�v���Ă���ʐ^�̔w�i��I�����A�R�s�[���\��t�����܂��B
����ƁA��ʂł����C���[�P�̉��Ɉʒu���Ă��܂��܂��̂ŁA���C���[�P���Q�̉��ɉB��Ă��܂��܂��B
���C���[�����C���[����Ɉړ��ň�ԏ�Ɉړ������A�s�����x�������������S���ŏ����܂��B
|
 |
 |
�ǂ��ł��傤���H
�����Ă��ǂ����A�����ɒ������Ă��ǂ��ł��ˁB
�m�b�܂ł́A�h�����������ĉ������h�Ƃ̎��₪�����̂ł����A�u�����͎��₷�鏊�ŁA�˗����鏊�ł͖����v�ƁA�@����Ă��܂��܂��B
���̕��@���o���A�F�B�ɂ������Ă���ĉ������ˁB
�G�b�H�o�����狳�����������H�E�E�E�E�E�i�j |
|
����̃z�N���������ɏ������@�B
|
 |
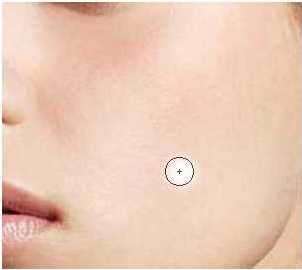
��̃z�N����V�~�ȂǁA�����ȕ��͎��͂̐F���E���ău���V�œh����@������܂����A�g�傷��ƃo���Ă��܂��܂��̂ŁA��Ƀo���Ȃ����@�������Č��܂��B
�܂��A�V�����摜���쐬�ŁA���H�������摜���傫�ڂȃL�����o�X�����܂��B
���ɁA���C���[���摜�����C���[�Ƃ��ĊJ���Ŋ�̉摜���J���܂��B
|

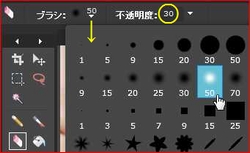
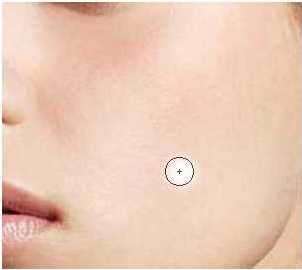
���x�́A�����S���̑傫�����A�z�N���̑傫���ʂ̃{�P���~�`��I�т܂��B
�����ł�50�̃T�C�Y��I�сA�s�����x��30�ɂ��Ă܂��B
�z�N���̒��S���Q��ʃN���b�N���A���F�������Ȃ��l�ɂ��܂��B
|
 |
 |
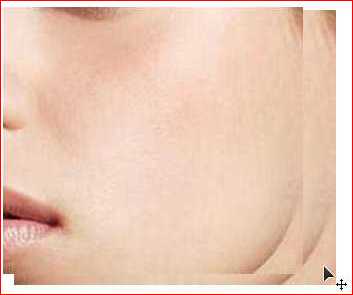
���ꂪ�o���܂�����A���C���[���摜�����C���[�Ƃ��ĊJ���ōŏ��̉摜���J���A���C���[�����C���[�����Ɉړ��ŁA�����S���ŏ������摜�̉��Ɉړ������܂��B
������ǂ��炩�ɏ����ړ������A�����������̔��̐F�Ɠ����F�ɂȂ�l�ɒT���ĉ������B
���̕��@�́A�摜�̕��������ɂ��K�p����܂��̂ŁA���Ѓ}�X�^�[���ĉ������ˁB
|

���������摜��200���Ɋg�債�Č��܂������A�ǂ�����������������܂����H
���������ʐ^�ɂ��̉��H������ƁA�x���ꂽ�`���H�Ď��ɂȂ�܂��̂ŁA���Ȃ��ʼn������ˁ`�i�j
|
|
���摜�̕����������Ղ�������@�B
|
 |
�摜�ɕ������ꂷ�鎞�ɁA������ȁ`���Ďv�������͂���܂��H
���̉摜�̗l�ɁA�����̐F�ƁA�w�i�̐F�ɍ�������ꍇ�͌����Ղ���ł����A���F�ɋ߂��ꍇ�͌�����Ȃ�܂���ˁB
����Ȏ��́A�����̉��ɑт�t���鎖�ʼn������Č������Ǝv���܂��B

|
���̈�́A�тɃO���f�[�V�������|������@�ł��B
���H�X�◷�قȂŗ�����j���[�Ɏg���ĂāA��i�Ȋ������o������@�ł��ˁB
��ł������Ă܂����A�I���c�[���ŕ����̑傫���Ⓑ�����l���Ĕ͈͂����߂܂��B
���ɁA�O���f�[�V�����c�[���Ŏ�ނ�I��ʼn������B
�������班�����F���t�������̃O���f�[�V�������ǂ��ł��ˁB
���܂�����A�I��͈͂̒[����h���b�O���ĉ������B
�F���ς������́A�h���b�O��������ŕς����܂��B
�F��ς������ꍇ�́A�����ȁ��̏����^�b�v���A���̃J���[�{�b�N�X���^�b�v���čD�݂̐F�ɕς��ĉ������B
|
 |
 |
���̕��@�͏���ȒP�ł��B
�������I���c�[���Ŕ͈͂����߂܂��B
�y�C���g�o�P�c�c�[���ŐF��h��܂����A���F����ʓI�ł��傤���B

�^�����̂܂܂Ȃ�i�������̂ŁA����ɓ��������o������ǂ��ł��傤�ˁB
�s�����x�̃��o�[�������āA�w�i��������l�ɂ��ĉ������B
|
�ǂ��ł��傤���H
�Ԃ̎�ނ������Ă��ǂ����A��Ж��������Ă��i������܂���ˁB
�w�i���ɂ����L�����o�X�ɏ����āA�o�m�f�`���ŕۑ�������A����������F��ȉ摜�ɓ\��t���鎖���o���܂��̂ŁA�r�m�r�Ȃǂɉ摜��Y�t���鎞�́A�����̉摜�𓐂܂ꂽ��A���f�g�p����鎖������܂���̂ŁA�o���Ă������ǂ��ł��傤�B
|
 |
|
���A�f�B�_�X���S�̉��H�B
|
�m�b�܂ōŋߎ��₪�����A�A�f�B�_�X���S�̉��H�ɕt���ď����Č��܂��B
�K�N�̉摜�́A���p���p�\�ȃT�C�g���炨�肵�Ă܂��Bhttps://pixabay.com/ja/
|
 |
 |
| �����ł��K�N�̉Ԃ�w�i�ɂ��Đ������܂��B |
���S�́A�w�i�����Ń��S�����ł��B |
|
 |
�܂��A�R���s���[�^�[����摜���J���ŁA�K�N�̉Ԃ��J���܂��B
���ɁA���C���[���摜�����C���[�Ƃ��ĊJ���ŁA���S�̉摜���J���܂��B

�E���ɂ��郌�C���[�R���e�i�̃��[�h����Z�ɂ���A�E�̉摜�ɂȂ�܂��B
�������Ă���A�K���ȑ傫���Ƀg���~���O���T�C�Y������ǂ��ł��傤�ˁB
|
|
����́A��̕��ŏ����Ă�摜�����Ɠ����ł����A�w�i�̏�Ƀ��S���悹�āA���[�h���X�N���[���ɂ��A�K���ȑ傫���Ƀg���~���O�ł��B

���X�N���[���ł��B
|
 |
|

�����̗l���Y��ȃ��S������Č��܂��傤�B

�܂��A���S���R���s���[�^�[����摜���J���ŊJ���܂��B
���ɁA���C���[���V�������C���[�ŁA�ꖇ���S�̏�ɏ悹�܂��B
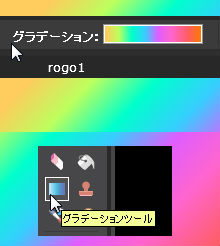
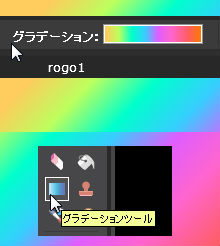
�c�[���ŃO���f�[�V�����c�[�����N���b�N���A��ɏo���o�[�̃O���f�[�V�������N���b�N���čD�݂̐F��I�����ĉ������B
�D�݂̐F������������ς����܂��B
���̍�Ƃ��I���܂�����A���[�h�̃X�N���[���Ŋ����ł��B
�������ɍ����ŏ����������̃T�C�����A����ȕ��ɏo���܂���B
|
|
���n�[�g��F���A�Ԃ�_�Ȃǂ̃u���V�����t������@�ł��B
|
 |
 |
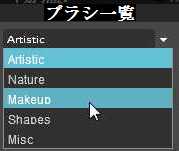
�摜������u���V�������ɂ��邩�������̂ŏ����Č��܂����B
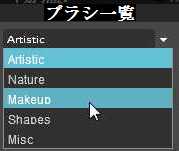
�ŏ��Ƀu���V�c�[�����N���b�N���A�㕔�́����N���b�N�B
�J������E���Ɂu�����Ɓv�̎�������܂��̂ŁA������N���b�N������u���V�ꗗ������܂��̂ŁA�p���ŕ�����h���ł����A���̒��ɉ����Y��ȃu���V������܂��B
�傫����F�͎��R�ɕς����܂���B
|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
���̑��A��R�̃u���V���p�ӂ���Ă܂���B
|
|
���ʐ^���Y��ɕ������H�B
|
�ʐ^���ʂ��A�A���ĊJ������F�������ăK�b�J�����鎖�����X����܂���ˁB
����Ȏ��́A��͂���H�ɗ��邵�������Ǝv���܂��B |
 |
�ʐ^�́A���̏Z��ł鉷����ʂ����ʐ^�ł��B
�ȁ`�F�����������Ɏʂ��Ă܂��ˁB
���̐F��Z�����Č������Ǝv���܂��B
|
�܂��A�R���s���[�^�[����摜���J���ŁA�摜���J���܂��B
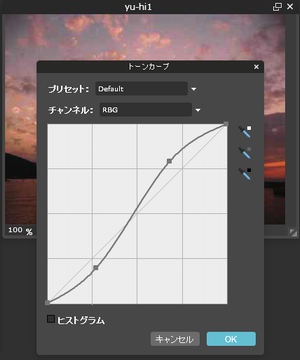
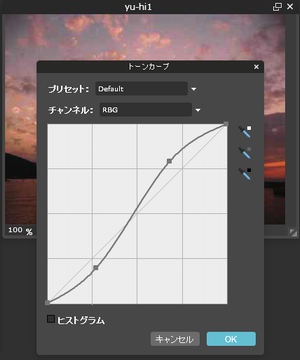
���ɁA�������g�[���J�[�u��I��ʼn������B
�F�X�����܂������A�E�̉摜�̗l�ɂQ�_���X���C�h���������ԗǂ��l�ł��B
�����̗l�ɂȂ�܂����A�S�R�Ⴄ�ł���H
 |
 |
|
����������]��������@�ƁA���C���[�X�^�C���̘g�Ɖe�t���B
|
�摜�ɕ������ꂵ�Ă���]�͏o���܂����ˁB
��]���������ꍇ�́A���C���[���u���C���[�����X�^���C�Y����v��I�����A�ҏW�����R�ό`�ŁA�o���g�̊p�ʼn�]�����ĉ������B
|

|
 |
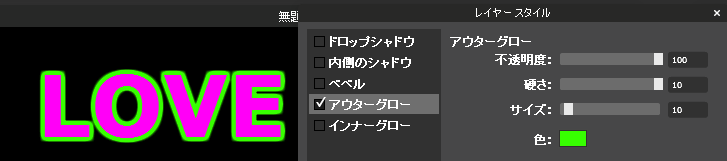
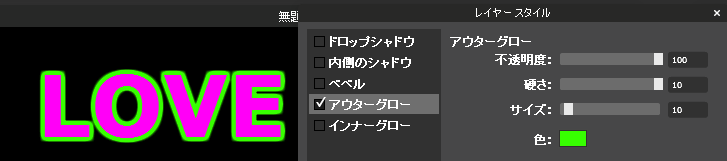
�����̎��͂ɗ֊s��t������@�́A�摜�̒ʂ�ł����A�A�E�^�[�O���[�ł��B
|
 |
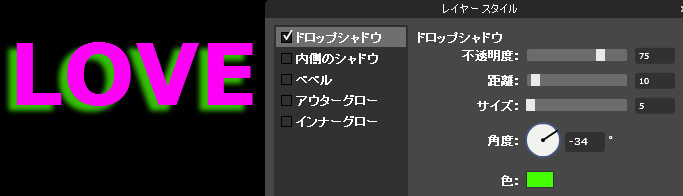
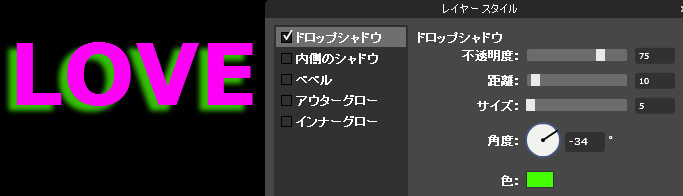
�e�́A�h���b�v�V���h�E�Ŋp�x��F�A�T�C�Y�Œ������܂��B
|
�����������̍����B
|
 |
�܂��A�����������܂��B
�������������R�s�[�����ł����A�������܂܂ł̓R�s�[�o���܂���̂ŁA
���C���[���u���C���[�����X�^���C�Y����v�����s���ĉ������B
���ɁA�I���c�[���ŕ�����I�����A�ҏW���R�s�[���܂��B
|
�R�s�[������A�ҏW���\��t�����܂��B
���ɁA���C���[���u���C���[�𐂒��ɔ��]�v�����܂��B�i�E�̉摜�j
���]������A��̕����ƃY���̖����l�Ɉړ������܂��B
|
 |
 |
���̂܂܂ł͕ςł��̂ŁA�ҏW���u���R�c�܂��v�ŁA���̗l�ɂ��܂��B
|
���ɂȂ����摜�̕s�����x�������āA���ɉf�荞�l�ɂ��܂��B
|
 |
 |
�������痣�ꂽ���͔����Ȃ�Ǝv���܂��̂ŁA�ڂ₯���~�`�̏����S����I�сA�㕔�o�[�ɂ���s�����x���Q�O�ʂɂ��A��O�����������炻��炵���Ȃ�܂��ˁB
|
|
|
|
|
|
|
�����艺�́A�m�b�܂ł̎���ŗǂ����H�Ⴊ��������A�����lj����čs���܂��̂ŁA�܂��̂��z�������҂����Ă܂��B
|

















 �@
�@













 �@�{
�@�{ �@�@
�@�@ �菑���̃T�C����S�Ȃǂ��A�摜�ɏ悹�ăX�N���[���ɂ���A���x�ł��ǂ�ȉ摜�ɂł��T�C���������܂��B
�菑���̃T�C����S�Ȃǂ��A�摜�ɏ悹�ăX�N���[���ɂ���A���x�ł��ǂ�ȉ摜�ɂł��T�C���������܂��B