
<html> <!-- HTML であるということ --> <head> <!-- ヘッダ(文字コード、メタ情報等をここに記述します) --> <title>ようこそ</title> <!-- ページのタイトル(お気に入り、ブックマーク、タイトルバーに表示される名前) --> </head> <!-- ヘッダ終了 --> <body> <!-- ここから本文(主にページに表示される部分) --> あいうえお </body> <!-- 本文終了 --> </html> <!-- HTML 終了 -->
最初にテキストエディタ(文字入力のできるアプリケーション)を用意します。ここでは Windows 標準で付いているメモ帳での作成方法についてご説明します。通常、スタート → プログラム → アクセサリ → メモ帳にあると思います。
まず、上記の「HTML の基本形」の中身の部分を見てください。<, > で囲まれた部分はタグと呼ばれます。タグは半角英数字で、大文字でも小文字でも自分が見やすい方で OK です。これをたくさん書いて1つのページとなります。タグはひたすら覚えるしかありません。ここでは良く使われて実用的なもの(2〜30程度)を紹介したいと思います。記号 (<, >) の記述
○<HTML>, <html> ×<html>, <html>
とりあえずこれで1ページ完成です。なにやら / (スラッシュ)がありますね。これは始めに書いたタグは最後に閉じるということで、たとえば、<title> のあとに </title> で閉じないでいるとタイトルが表示されません。また閉じなくても良いタグもあります。
これを保存するには、左上のタブの、ファイル(F)→名前を付けて保存(A)で、任意の場所に保存します。名前はなんでも結構ですがとりあえず test.txt とつけて保存します。拡張子(.txt など)の表示
そして、この test.txt の txt の部分を html に変えてみるとアイコンが![]() から
から![]() に変わりますので、test.html を開いて見てください。
に変わりますので、test.html を開いて見てください。
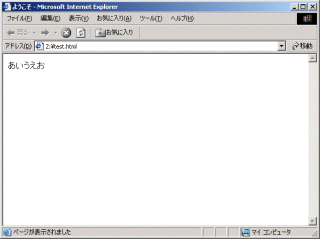
すると、右図のように表示されると思います。左上のタイトルバーに「ようこそ」と表示されています。これが先ほど <title>ようこそ</title> で記述した部分であり、本文中の「あいうえお」と表示されているのは <body>あいうえお</body> と記述した部分になります。
ファイルが出来上ればあとはそこから追加したり変更したりするほうがとても楽に編集できると思います。何もないところで右クリックしてみるとメニューが出てきます。このメニューの真中あたりに「ソースの表示(V)」がありますから、えらんで押してみてください。そうすると先ほど書いた文がメモ帳で出てきます。あとはそこから書き換えたりしたあとに上書き保存して、ブラウザの表示を更新すると書き換えた内容が反映されます。