<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>DHTML-prototype-3</title>
<META http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Script-Type" content="text/javascript">
① [詳しいの説明を見る]
<!-------------------------->
<!--- JAVAスクリプト読込 --->
<!-------------------------->
<SCRIPT type="text/javascript" src="js/crossbrow_lib.js"></SCRIPT>
<SCRIPT type="text/javascript" src="js/dhtml_lib.js"></SCRIPT>
<script type="text/javascript">
<!--
function init(){BrowserCheck();}
//-->
</script>
<script type="text/javascript">
<!--
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_nbGroup(event, grpName) { //v3.0
var i,img,nbArr,args=MM_nbGroup.arguments;
if (event == "init" && args.length > 2) {
if ((img = MM_findObj(args[2])) != null && !img.MM_init) {
img.MM_init = true; img.MM_up = args[3]; img.MM_dn = img.src;
if ((nbArr = document[grpName]) == null) nbArr = document[grpName] = new Array();
nbArr[nbArr.length] = img;
for (i=4; i < args.length-1; i+=2) if ((img = MM_findObj(args[i])) != null) {
if (!img.MM_up) img.MM_up = img.src;
img.src = img.MM_dn = args[i+1];
nbArr[nbArr.length] = img;
} }
} else if (event == "over") {
document.MM_nbOver = nbArr = new Array();
for (i=1; i < args.length-1; i+=3) if ((img = MM_findObj(args[i])) != null) {
if (!img.MM_up) img.MM_up = img.src;
img.src = (img.MM_dn && args[i+2]) ? args[i+2] : args[i+1];
nbArr[nbArr.length] = img;
}
} else if (event == "out" ) {
for (i=0; i < document.MM_nbOver.length; i++) {
img = document.MM_nbOver[i]; img.src = (img.MM_dn) ? img.MM_dn : img.MM_up; }
} else if (event == "down") {
if ((nbArr = document[grpName]) != null)
for (i=0; i < nbArr.length; i++) { img=nbArr[i]; img.src = img.MM_up; img.MM_dn = 0; }
document[grpName] = nbArr = new Array();
for (i=2; i < args.length-1; i+=2) if ((img = MM_findObj(args[i])) != null) {
if (!img.MM_up) img.MM_up = img.src;
img.src = img.MM_dn = args[i+1];
nbArr[nbArr.length] = img;
} }
}
//-->
</script>
② [詳しいの説明を見る]
<!---------------------------------------------->
<!--- ココから下はオンマウス時のバー出現場所 --->
<!---------------------------------------------->
<style type="text/css">
<!--
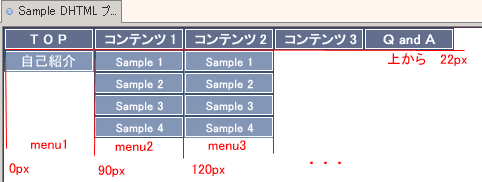
#menu1{
position:absolute;
top:22px;
left:0px;
visibility:hidden;
}
#menu2{
position:absolute;
top:22px;
left:90px;
visibility:hidden;
}
#menu3{
position:absolute;
top:22px;
left:180px;
visibility:hidden;
}
}
-->
</style>
<!--- ココまで --->
</head>
③ [詳しいの説明を見る]
<!-------------------------------------------------->
<!--- オンマウス時の画像(プルダウンメニュー内) --->
<!-------------------------------------------------->
<BODY text="#333333" marginheight="0" marginwidth="0" leftmargin="0" topmargin="0"
onload="init();MM_preloadImages('img/btn-top1-on1.gif','img/btn-con-on1.gif','img/btn-con-on2.gif','img/btn-con-on3.gif',
'img/btn-con-on4.gif','img/btn-con-on1.gif','img/btn-con-on2.gif','img/btn-con-on3.gif','img/btn-con-on4.gif')">
<!--- ココまで --->
④ [詳しいの説明を見る]
<!--------------------------------------------------------->
<!--- 現在表示されているバーのメニュー
--->
<!--- PopMenu('menu1',100,100,2)⇒('種類',x,y,表示時間)
--->
<!--------------------------------------------------------->
<table width="450" border="0" cellspacing="0" cellpadding="0" height="100%">
<tr>
<td valign="top">
<table width="450" border="0" cellspacing="0" cellpadding="0" height="124">
<tr>
<td width="90" height="22">
<a href="#" onMouseOver="PopMenu('menu1',90,50,2)" onMouseOut="MenuHide('menu1')">
<IMG src="img/btn-top1.gif" width="90" height="22" border="0"></a></td>
<td width="90">
<a href="#" onMouseOver="PopMenu('menu2',90,100,8)" onMouseOut="MenuHide('menu2')">
<IMG src="img/btn-con2.gif" width="90" height="22" border="0"></a></td>
<td width="90">
<a href="#" onMouseOver="PopMenu('menu3',90,100,16)" onMouseOut="MenuHide('menu3')">
<IMG src="img/btn-con3.gif" width="90" height="22" border="0"></a></td>
<td width="90">
<a href="#" onMouseOver=" " onMouseOut=" ">
<IMG src="img/btn-con4.gif" width="90" height="22" border="0"></a></td>
<td width="90">
<a href="#" onMouseOver=" " onMouseOut=" ">
<IMG src="img/btn-q-a5.gif" width="90" height="22" border="0"></a></td>
</tr>
<tr></tr>
</table>
</td>
</tr>
</table>
<!--- ココまで --->
<!-------------------------------------------------->
<!--- プルダウンメニュー内の設定 --->
<!--- ここをしっかり設定しないと表示されません。 --->
<!-------------------------------------------------->
⑤ [詳しいの説明を見る]
<!-------------------------------------->
<!--- プルダウンメニューバー1の中身 --->
<!-------------------------------------->
<div id="menu1">
<table width="90" border="0" cellspacing="0" cellpadding="0" height="22">
<tr>
<td width="90" height="22">
<a href="#" onClick="MM_nbGroup('down','group1','btn-top1-off1','img/btn-top1-on1.gif',1)"
onMouseOver="MM_nbGroup('over','btn-top1-off1','img/btn-top1-on1.gif','',1);PopMenu2('menu1')"
onMouseOut="MM_nbGroup('out');MenuHide('menu1')">
<IMG src="img/btn-top1-off1.gif" width="90" height="22" name="btn-top1-off1" border="0"></a></td>
</tr>
</table>
</div>
<!-------------------------------------->
<!--- プルダウンメニューバー2の中身 --->
<!-------------------------------------->
<div id="menu2">
<table width="90" border="0" cellspacing="0" cellpadding="0"
height="88">
<tr>
<td width="90" height="22">
<a href="#" onClick="MM_nbGroup('down','group1','btn-con-off1','img/btn-con-on1.gif',1)"
onMouseOver="MM_nbGroup('over','btn-con-off1','img/btn-con-on1.gif','',1);PopMenu2('menu2')"
onMouseOut="MM_nbGroup('out');MenuHide('menu2')">
<IMG src="img/btn-con-off1.gif" width="90" height="22" name="btn-con-off1" border="0"></a></td>
</tr>
<tr>
<td height="22">
<a href="#" onClick="MM_nbGroup('down','group1','btn-con-off2','img/btn-con-on2.gif',1)"
onMouseOver="MM_nbGroup('over','btn-con-off2','img/btn-con-on2.gif','',1);PopMenu2('menu2')"
onMouseOut="MM_nbGroup('out');MenuHide('menu2')">
<IMG src="img/btn-con-off2.gif" width="90" height="22" name="btn-con-off2" border="0"></a></td>
</tr>
<tr>
<td height="22">
<a href="#" onClick="MM_nbGroup('down','group1','btn-con-off3','img/btn-con-on3.gif',1)"
onMouseOver="MM_nbGroup('over','btn-con-off3','img/btn-con-on3.gif','',1);PopMenu2('menu2')"
onMouseOut="MM_nbGroup('out');MenuHide('menu2')">
<IMG src="img/btn-con-off3.gif" width="90" height="22" name="btn-con-off3" border="0"></a></td>
</tr>
<tr>
<td height="22">
<a href="#" onClick="MM_nbGroup('down','group1','btn-con-off4','img/btn-con-on4.gif',1)"
onMouseOver="MM_nbGroup('over','btn-con-off4','img/btn-con-on4.gif','',1);PopMenu2('menu2')"
onMouseOut="MM_nbGroup('out');MenuHide('menu2')">
<IMG src="img/btn-con-off4.gif" width="90" height="22" name="btn-con-off4" border="0"></a></td>
</tr>
</table>
</div>
<!-------------------------------------->
<!--- プルダウンメニューバー3の中身 --->
<!-------------------------------------->
<div id="menu3">
<table width="90" border="0" cellspacing="0" cellpadding="0" height="88">
<tr>
<td width="90" height="22">
<a href="#" onClick="MM_nbGroup('down','group1','btn-con-off11','img/btn-con-on1.gif',1)"
onMouseOver="MM_nbGroup('over','btn-con-off11','img/btn-con-on1.gif','',1);PopMenu2('menu3')"
onMouseOut="MM_nbGroup('out');MenuHide('menu3')">
<IMG src="img/btn-con-off1.gif" width="90" height="22" name="btn-con-off11" border="0"></a></td>
</tr>
<tr>
<td height="22">
<a href="#" onClick="MM_nbGroup('down','group1','btn-con-off22','img/btn-con-on2.gif',1)"
onMouseOver="MM_nbGroup('over','btn-con-off22','img/btn-con-on2.gif','',1);PopMenu2('menu3')"
onMouseOut="MM_nbGroup('out');MenuHide('menu3')">
<IMG src="img/btn-con-off2.gif" width="90" height="22" name="btn-con-off22" border="0"></a></td>
</tr>
<tr>
<td height="22">
<a href="#" onClick="MM_nbGroup('down','group1','btn-con-off33','img/btn-con-on3.gif',1)"
onMouseOver="MM_nbGroup('over','btn-con-off33','img/btn-con-on3.gif','',1);PopMenu2('menu3')"
onMouseOut="MM_nbGroup('out');MenuHide('menu3')">
<IMG src="img/btn-con-off3.gif" width="90" height="22" name="btn-con-off33" border="0"></a></td>
</tr>
<tr>
<td height="22">
<a href="#" onClick="MM_nbGroup('down','group1','btn-con-off44','img/btn-con-on4.gif',1)"
onMouseOver="MM_nbGroup('over','btn-con-off44','img/btn-con-on4.gif','',1);PopMenu2('menu3')"
onMouseOut="MM_nbGroup('out');MenuHide('menu3')">
<IMG src="img/btn-con-off4.gif" width="90" height="22" name="btn-con-off44" border="0"></a></td>
</tr>
</table>
</div>
<!--- ココまで --->
</BODY>
</html>
|
|
<!--------------------------------------------------------->
<!--- 現在表示されているバーのメニュー
--->
<!--- PopMenu('menu1',100,100,2)⇒('種類',x,y,表示時間)
--->
<!--------------------------------------------------------->
<table width="450" border="0" cellspacing="0" cellpadding="0" height="100%">
<tr>
<td valign="top">
<table width="450" border="0" cellspacing="0" cellpadding="0" height="124">
<tr>
<td width="90" height="22">
<a href="#" onMouseOver="PopMenu('menu1',90,50,2)" onMouseOut="MenuHide('menu1')">
<IMG src="img/btn-top1.gif" width="90" height="22" border="0"></a></td>
<td width="90">
<a href="#" onMouseOver="PopMenu('menu2',90,100,8)" onMouseOut="MenuHide('menu2')">
<IMG src="img/btn-con2.gif" width="90" height="22" border="0"></a></td>
<td width="90">
<a href="#" onMouseOver="PopMenu('menu3',90,100,16)" onMouseOut="MenuHide('menu3')">
<IMG src="img/btn-con3.gif" width="90" height="22" border="0"></a></td>
<td width="90">
<a href="#" onMouseOver=" " onMouseOut=" ">
<IMG src="img/btn-con4.gif" width="90" height="22" border="0"></a></td>
<td width="90">
<a href="#" onMouseOver=" " onMouseOut=" ">
<IMG src="img/btn-q-a5.gif" width="90" height="22" border="0"></a></td>
</tr>
<tr></tr>
</table>
</td>
</tr>
</table>
|
 |
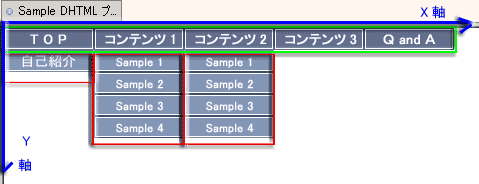
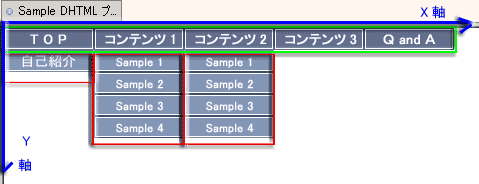
ここで設定するところは 緑線 で囲まれている所です。
画面を 青線 で書かれている所を、X軸、Y軸とします。
画面を 赤線 で囲まれている所プルダウンメニューを表示するところ。
基本的作った画像に合わせて大きさを設定してください。(細かい数字)
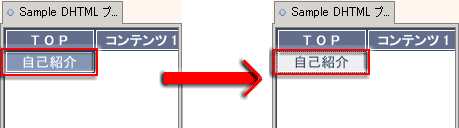
<a href="#" onMouseOver="PopMenu('menu1',90,50,2)" onMouseOut="MenuHide('menu1')">
赤線 で囲んだところは以下の設定をいじることにより変わる。
PopMenu('menu1',90,50,2) ⇒ PopMenu(種類、X軸、Y軸、表示時間)
<IMG src="img/btn-top1.gif" width="90" height="22" border="0">
緑線 で囲まれている所の画像の表示はここで設定。
※ HTMLのタグを理解すれば容易である。
|
|
|
△上へ戻る△ |
|